Learning more about sustainable web design

How familiar are you with sustainable web design? Here are Lightful, we are currently working on a redesign of our website so we wanted to find out more about sustainable design and what this means for us.
Defining ‘sustainable web design’
Sustainable web design is an approach to designing and building the web that is principally concerned with reducing carbon emissions and energy consumption by the web products we build.
It is part of a wider consideration of how we use and work with digital technologies in a way that is better for people and the planet.
Despite working as a web developer for over a decade, it is only in the last year that I became aware of the idea of “sustainable web design” and started to think about applying it to my work.
The internet may not have an obvious, visible impact on the planet but every email sent, web page visited, photo uploaded or video streamed requires energy.
Energy is consumed by data centres where the increasing amounts of data we produce are stored, through networks that transfer this data around the world, and at home on our personal devices.
This is in addition to the energy and resources required in the manufacturing process of the devices themselves and the subsequent e-waste they produce at the end of their short life cycles.
There is a lot of scope for doing things better
According to Mozilla’s Internet Health Report 2018, the internet’s data centres may already have the same CO2 footprint as global air travel and global communications technologies are predicted to be responsible for more carbon emissions than any country except China, India and the United States by 2025.
Approximately 51% of the world’s population is now using the internet, with video streaming making up the largest portion of internet traffic. YouTube accounted for 15% of global traffic during the stay-at-home orders of the past year and Netflix took 11%. According to the 2017 Greenpeace ClickClean report, Netflix is also one of the least green, with few of the data centres they use being powered by renewable energy.
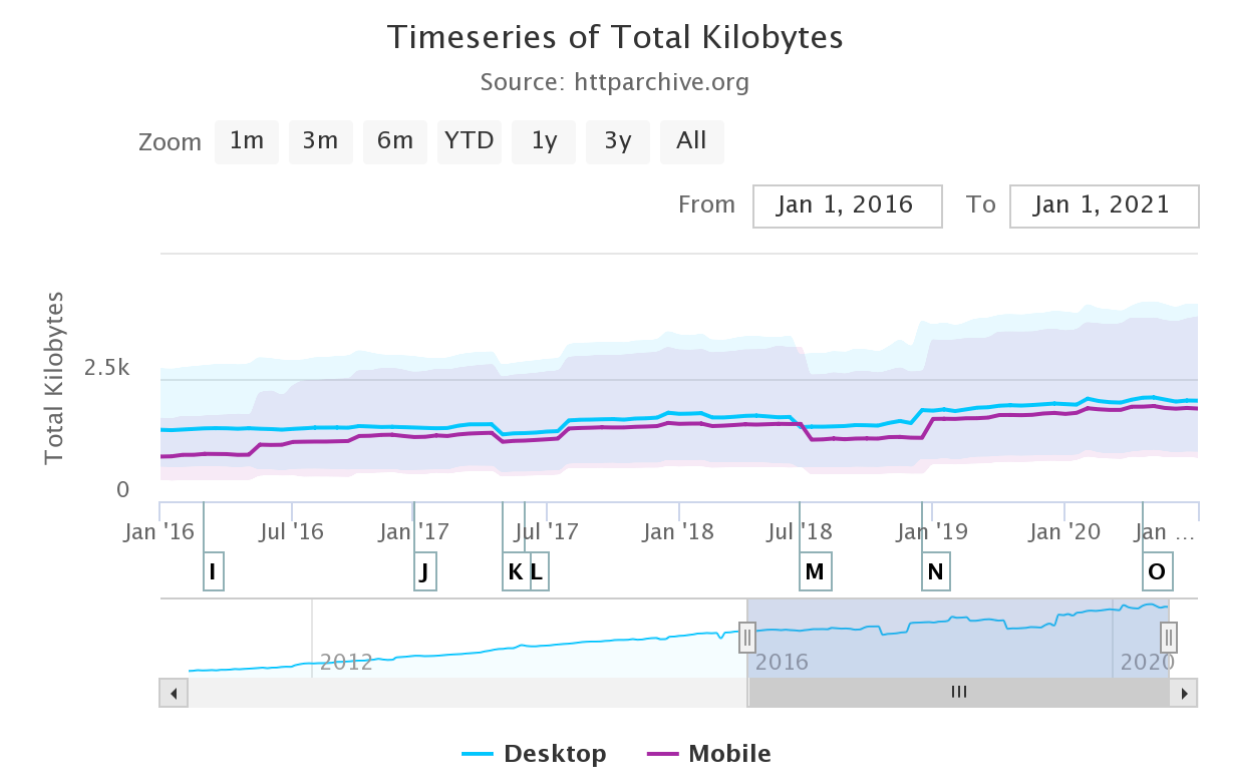
Meanwhile, the websites being built are becoming larger and less efficient. Over the last 5 years, the median web page size has grown by 40.7% on desktop and 107.6% on mobile.

Together these statistics paint a picture of a lot of things heading in the wrong direction but it does mean there is a lot of scope for doing things better.
It’s great that so many people now have access to the internet and the possibilities unlocks but it does mean that it’s even more important for us to build the web in a way that is best for people and the planet.
Making our new website more sustainable
Finding ways to make the new website more sustainable has been an important consideration for us throughout the development process. Some of the ways to achieve this have been upfront – in the tools and technologies we have chosen to use – and some will be ongoing through our testing and measuring of the site after launch.
We are using an architecture known as the Jamstack. This is a fairly new approach to building websites that separates content management from the presentation layer of the website. When someone visits the site they will receive a set of static files delivered via a CDN. Compared to a traditional CMS-driven website – which may need to access a database and construct the page on the server for each visitor – this approach will use less energy while being faster and more scalable.
Using open-source frameworks such as Next.js and Bootstrap means that we are able to utilise the experience and learning of the web community to build quickly and more efficiently.
Finally, keeping page sizes low is vital – we want to be well below the median figure cited above – so we are employing various techniques to do this:
- Using newer image formats like WebP, which can be 25-34% smaller than JPGs
- “Lazy loading” resources so that images and other resources are only loaded if needed
- Ensuring images are properly sized for the device’s screen size
- Reducing our custom font size by using the smaller WOFF2 format
- “Minifying” our source code to remove unnecessary characters and white space
How can we measure the website’s impact?

The Website Carbon Calculator is a great tool that can give you a quick estimate of the carbon footprint of your website. It looks at five factors:
- Data transfer over the wire
- Energy intensity of web data
- The energy source used by the data centre
- Carbon intensity of electricity
- Website traffic
By performing calculations using a combination of these, it is possible to determine how much CO2 a single page view uses or – multiplied by the annual number of page views – how much CO2 your website emits annually.
More data transferred generally means more energy used so keeping track of page size is important.
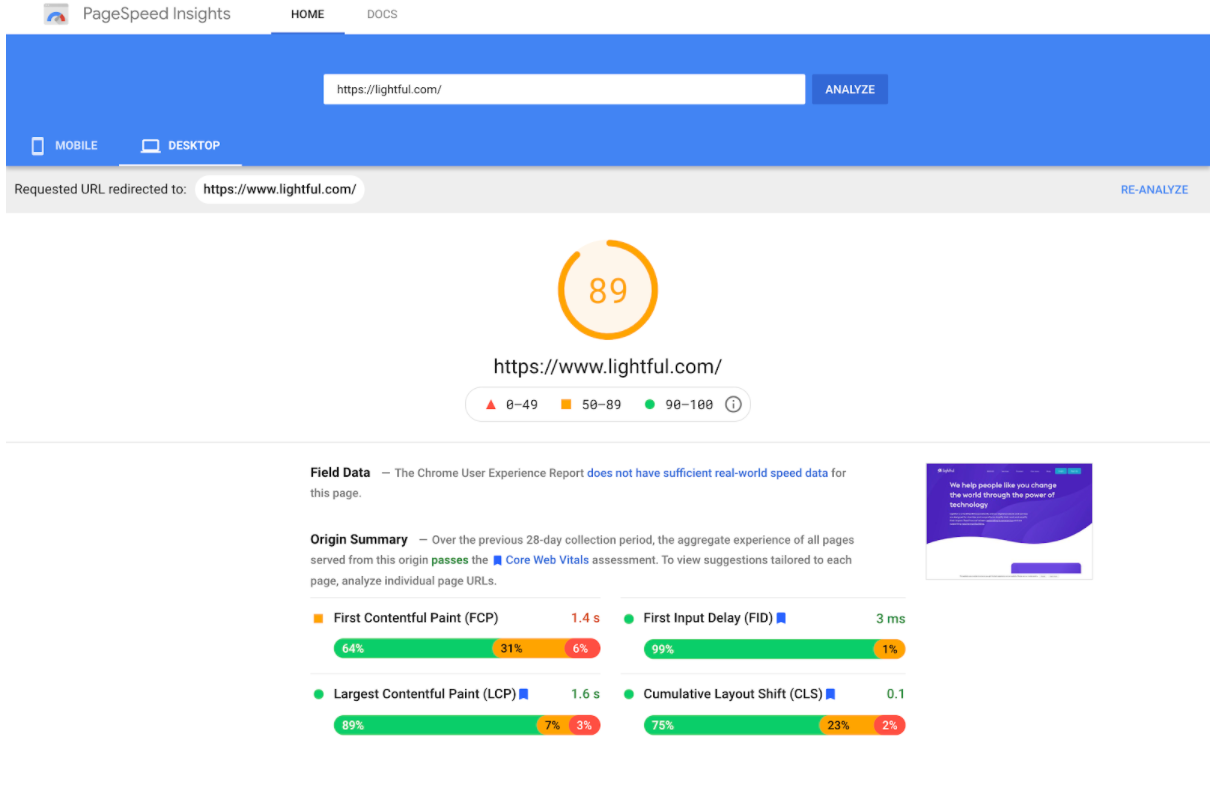
If you are comfortable with using your browser’s developer tools you can determine this by looking for “KB transferred” in the “Network” tab. If you don’t fancy delving into the developer tools, Google’s PageSpeed Insights can also measure the page size of a given URL and will give you many more useful tips for improving the performance of your site.

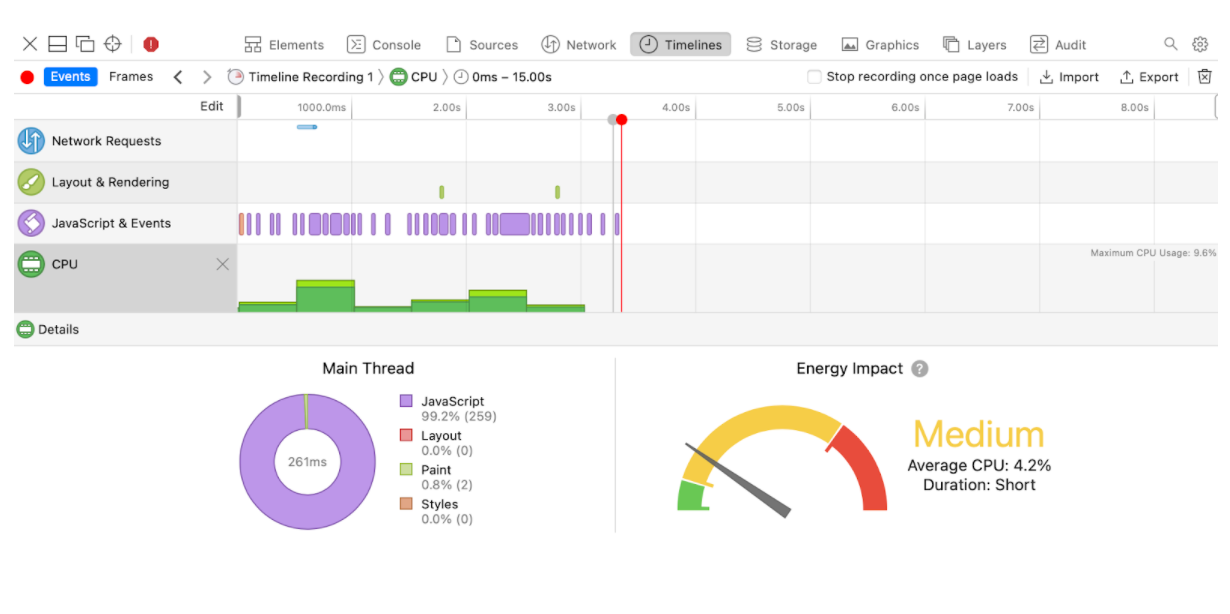
In addition to page size, it’s also worth keeping an eye on the energy impact that your site has on a user’s device. This is especially relevant if your site has a lot of interactions and animations. Again, most browser developer tools have ways of recording and measuring the performance of a site as you interact with it and Safari is particularly good for this.

What’s the end goal for sustainable web design?
Sustainable web design is an idea that is still quite new to me and, from conversations I’ve had with colleagues, it seems that I am not alone. A good start would be to get more people talking about it to understand why it’s necessary and realise what’s possible.
Sustainability should be a consideration for every web project at each stage of the process and we need to be more aware of the impact of the digital services we use.
Building sustainably will overlap with many of the things we already know and care about – improving user experience, SEO, accessibility, performance, security and reducing costs – so won’t mean entirely new ways of working.
Though building a more sustainable website might be something to set you apart now, hopefully, in the future, this will become the norm.
Additional resources
If you’re interested in learning more, the first book I’d recommend would be Tom Greenwood’s Sustainable Web Design (2021). It’s very readable and has just been published so contains the most up-to-date data.
Other recommended books include World Wide Waste (2020) by Gerry McGovern and Designing For Sustainability (2016) by Tim Frick.
On the web, How Improving Website Performance Can Help Save The Planet by Jack Lenox provides a good introduction with some technical insights, the Sustainable Web Design site contains many more useful strategies and resources and the Sustainable UX conference has published recordings of their talks on YouTube.
Finally, I’d recommend taking a look at the annual Mozilla Internet Health Report for more research and stories on the issues facing the internet.
As we continue to explore more about sustainability in web design, we’ll share more of our learnings and tips to get you started.
Latest articles

Over the past year, Lightful and the International Confederation of Midwives (ICM) have supported Midwives Associations across Africa, South Asia and the Eastern Mediterranean to build their digital confidence through our BRIDGE programme. These organisations were starting from very different places, but all shared the same goal: to use digital tools to strengthen their voice, raise their visibility and advocate for better outcomes for women and babies.
Related posts

Guest post by Felicity Hamilton – Junior Designer at Social Misfits Media

My name is Vikram and I’m a Canadian ex-pat living in the UK. I was hired by Lightful in late June 2019 as a Senior User Experience (UX) Designer. My reasons for wanting to join such a company are manyfold, but primarily stem from wanting to do something that makes a difference. When I say this, I really do mean ‘difference’ in terms of making life better for all, not for fulfilling a generic company vision!
See who we help
Contact us
Want to learn more?
Email Jonathan and start a conversation






